Goodbye Retool Configurator, welcome the New Configurator
This post is a bit old and outdated.
Rechart has evolved in the meantime.
Please refer to the more recent posts from here
We started developing the Rechart configurator as Retool app since the day one (or two), because it felt the natural thing to do as well as it was a very good way to iterate fast without breaking the Retool compatibility.
As soon as the library became more solid and shaped, and some users started to try it out, it was quite clear that the configuration experience was a mess.
We’ve worked on trying to mitigate the pain of the chart configurator but a new take was necessary at some point.
We started poking around on alternatives and the first prototype was interesting.
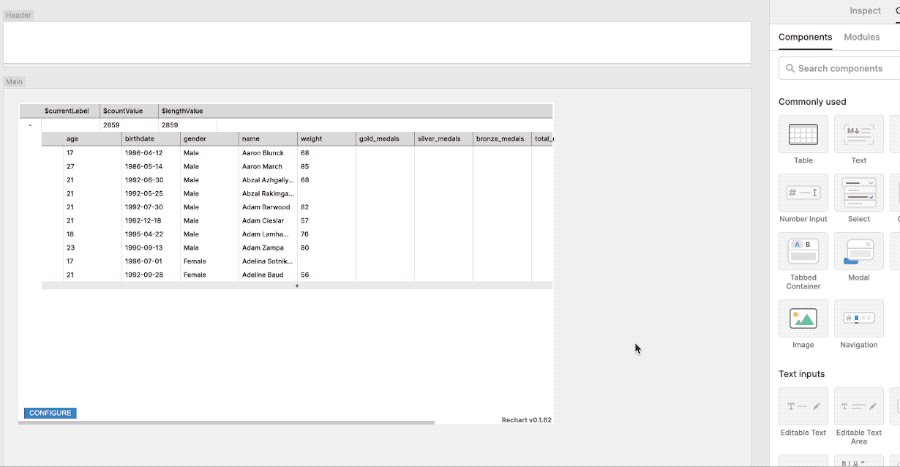
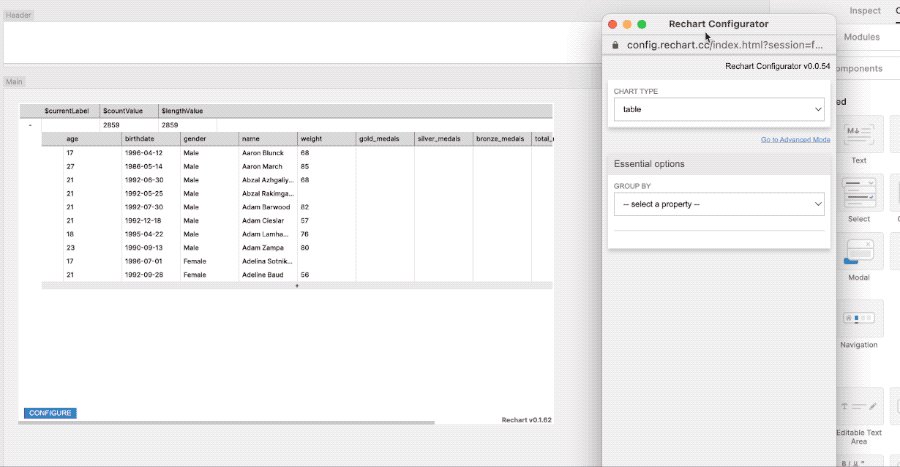
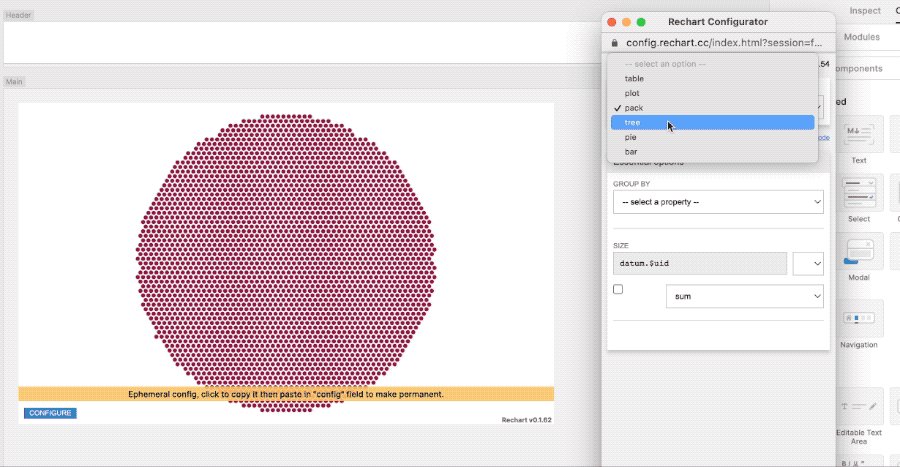
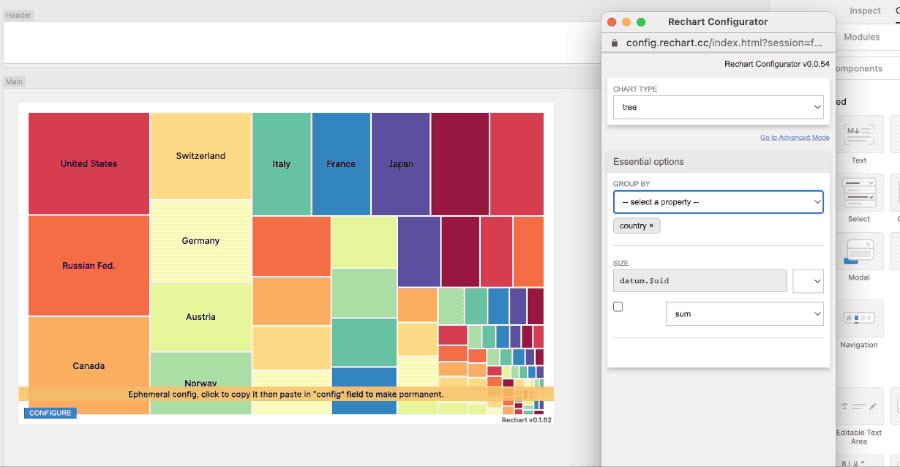
After a month on work, here a glimpse of the current new configurator experience:

The first version was a Retool app, thus, in order to configure a chart using your own data, you had to bring a sample of the data to the Configurator App, manually, by copy/paste a JSON sample.
A next version of the same Retool App allowed to bring the data without a manual copy/paste, by “sending”, on request, the dataset between your App and the Configurator one.
The configuration experience was still painful but a new idea arose and it was the foundation for the next and actual configurator app.
Now, the current Configurator is an external custom web app that can be launched from within a Rechart instance and it shows as a little floating panel.
That panel (the actual Configurator App) dialogues with the Rechart instance in seamlessly and local way, giving the possibility to configure a chart within any Retool app.
It’s sill not perfect but it’s way better than the previous one, for sure!
